Конструктор IWW позволяет настраивать ширину контентной области для десктопов.
В Визуальном редакторе активируйте режим редактирования и перейдите в Настройки сайта.

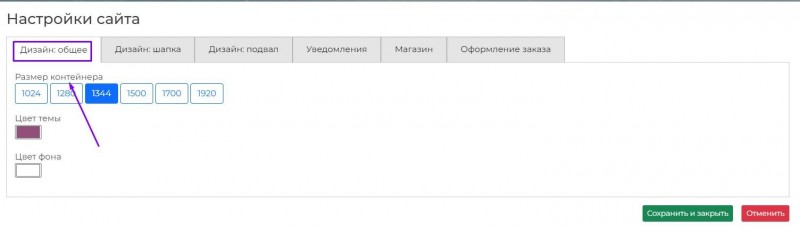
Выберите вкладку «Дизайн: общее» и подберите нужную ширину контейнера. Чем она больше, тем меньше боковые отступы. По умолчанию, используется универсальная ширина — 1344 px.

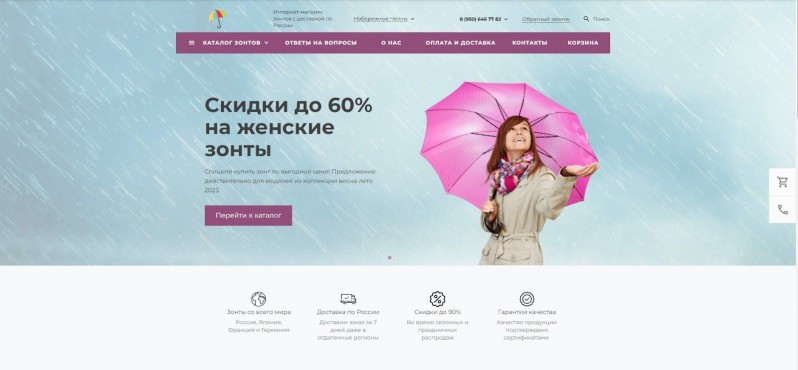
Так выглядит самый узкий контейнер — 1024 px.

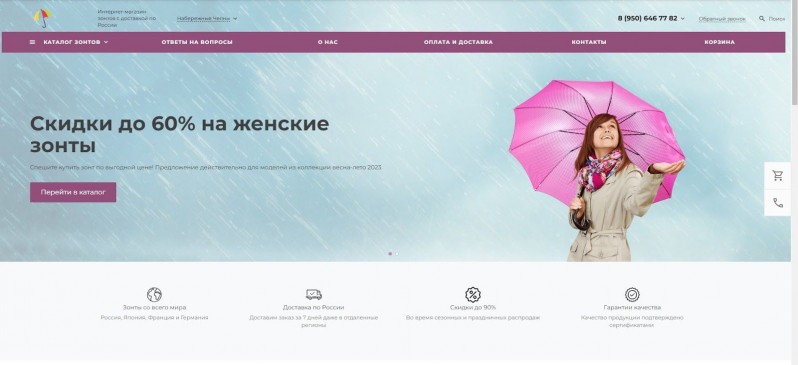
А так — самый широкий, 1920 px.

Мобильная верстка адаптируется под различные экраны автоматически: ее отображение не зависит от настроек десктопа.
s/w200/Group_3_(1)_1683106053_wlrrdx8b.png)